क्या आपने कभी गौर किया कि,जब आप इंटरनेट पर जानकारी के लिए किसी वेबपेज को देख रहे होते हैं तो कुछ टेक्स्ट ऐसे होते हैं जिनके उपर कर्सर ले जाते ही टेक्स्ट हाइलाइट हो जाते हैं या टेक्स्ट का रंग बदल जाता है।
क्या आपने कभी सोचा है कि वे क्या हैं और ऐसा क्यो होता है? दरसल,ये वास्तव में उसी वेबसाइट से संबंधित जानकारी के साथ दूसरे पेज के लिए एक HTML लिंक हैं और कभी कभी वे अन्य वेबसाइटों के भी हो सकते हैं।
इस प्रकार के लिंक को डिजिटल शब्दावली में “हाइपरलिंक्स” कहा जाता है। इस लेख में, आप Hyperlink क्या है? साथ ही यह कैसे काम करता है और डिजिटल मार्केटिंग के लिए यह कितना महत्वपूर्ण है इसके बारे में गहराई से जानेंगे। तो, इस लेख को पूरा पढ़ते रहें और जानें कि वास्तव में hyperlink क्या है।
Table of Contents
Hyperlink क्या है?
एक वेबसाइट में, हाइपरलिंक एक शब्द या कभी-कभी एक बटन जैसा आइटम के साथ होता है जो उसी वेबसाइट के किसी अन्य स्थान या किसी अन्य वेबसाइट तक आपको पहुचाता है।
अब जब कोई उन लिंक्स पर क्लिक करता है, तो वह आपको किसी लक्षित वेबपेज पर ले जाएगा, जिसमें डिजिटल दस्तावेज़ या सामग्री शामिल होता है। जिस टेक्स्ट पर इसे बनाया जाना है, उसे “एंकर टेक्स्ट” कहा जाता है। हलांकि, इसका उपयोग इमेज या टेक्स्ट दोनों के साथ किया जा सकता है।
एक टेक्स्ट-आधारित हाइपरलिंक्स स्टाइल में हो सकते हैं। जब उपयोगकर्ता आपनी माउस कर्सर को उस एंकर टेक्स्ट पर ले जाता है तो ये आपना रंग बदलते हैं या कभी-कभी उपयोगकर्ता का कर्सर तीर जेसे इंगित करने बाले निशान से हाथ बाले निशान में बदल जाते है।
वेब पेज में हाइपरलिंक का महत्व
मार्कअप लेंगुयेज यानि HTML हर वेबसाइट और वेबपेज की रीढ़ है। बैकएंड कोड के रूप में, HTML टैग ये इंगित करता हैं कि आपकी वेब पेज की कन्टेन्ट कितनी व्यवस्तित है। एक वेबपेज पर उपयोगकर्ता जो भी देखते हैं वह दरसल HTML का सीधा अनुवाद है। HTML लिंक टैग जिसे “हाइपरलिंक” या हॉट लिंक के रूप में भी जाना जाता है।
आमतौर पर एक कंटेंट मार्केटर इसका इस्तमाल उपयोगकर्ताओं को अन्दरनी किसी समन्धित कन्टेनट तक सीधि पहुंच के लिए करता है ताकि उपयोगकर्ताओं के बीच अधिक पहुंच प्राप्त कि जा सके और आपनी व्यापसाए या सेवाए उन तक ज्यादा से ज्यादा पहुंचाया जा सके।इसके अतिरिक्त, जब आप ऑन-पेज एसईओ के अंतर्गत कन्टेनट को किसी बाहरी संसाधन से लिंक करते हैं, तो ये लिंक SEO के परिप्रेक्ष्य से भी अधिक महत्वपूर्ण होता है।
SEO के परिप्रेक्ष्य से Hyperlink कितना उपयोगी इै?
HTML टैग तब सबसे महत्वपूर्ण होते हैं, जब यह अन्य साइटों से आपके साइट की और आता हैं,जिन्हें “इनबाउंड लिंक” के रूप में जाना जाता है, और आपके साइट से दूसरि साइट को लिंक करना “आउटबाउंड लिंक” कहलाता है।
हलांकी, ये दोनो ही लिंक एसईओ के दृष्टिकोण से अहम होता है, लेकिन इनमे से इनबाउंड लिंक का महत्व अथिक होता हे। किसी भरोसेमंद साइट से इस तरह की एक इनबाउंड लिंकिंग का प्राप्त करना एसईओ के दृष्टिकोण से बहुत मूल्यवान होता है।
जैसा कि हम सभी जानते है कि अरगेनीक ट्रैफ़िक का सबसे बड़ा स्रोत search engine होता है, इसलिए किसी अन्य वेबसाइटों से आपकी साइट के लिए लिंक करना और किसी भरोसेमंद अन्य साइटों से आपकी साइट के लिए लिंक प्राप्त करना SERP(Search Engine Result Page) का एक बड़ा रैंकिंग कारक है।
किसी साइट के साथ इनबाउंड लिंक search engine bot को ये इंगित करता है कि, साइट या पृष्ठ कितना भरोसेमंद है, और जानकारी का कितना भरोसेमंद स्रोत है।
इस तरह hyperlinks न केवल आपकी साइट के लिए उच्च रैंकिंग की अवसरों को बढ़ाता है, बलकी प्रासंगिक और गुणवत्ता वाली वेबसाइटों से लिंक करने से आपकी वेबसाइट की दृश्यता और खोज इंजन की नज़र में आपकी साइट की डोमिन अथरिटि भी बढ़ता है।आपके आउटबाउंड लिंक जितनी ज्यादा भरोसेमन्द और प्रासंगिक होंगे, तो उतनी ही ज्यादा website कि seo ranking की possibilities बडता है।
इसके अलाबा आपकीसंबंधित वेबसाइटों से लिंक करने से खोज इंजनों के लिए आपकी साइट की विषय और कन्टेनट की मजबूती एबम भरोसेमन्दता को बढ़ाता है, जिससे search engines को यह समझने में मदद मिलती है कि आपकी साइट या पेज किस बारे में जानकारी साझा कर रहै है।
Hyperlinks के प्रकार
वह आपनी विशेषताऔ के साथ विभिन्न प्रकार के होते हैं जो यह निर्धारित करता है कि आपके लिंक उपयोगकर्ताओं को कैसे दिखाई देंगे।आमतोरपर, चार सामान्य प्रकार के हाइपरलिंक हैं जिनका उपयोग फ़ॉर्मेटिंग टूलबार कि मदद से टेक्स्ट बनाते या संपादित करते समय किया जा सकता है। जो निचे दिए गए इस प्रकार है।
- Internal Hyperlinks:- ये वे लिंक हैं जो आपकी वेबसाइट के अन्य पृष्ठों तक ले जाते हैं।
- External Hyperlinks:- ये वे बैकलिंक हैं जो आपकी वेबसाइट से बाहर की किसी अन्न वेबसाइट की पेजों की ओर इशारा करता हैं।
- Anchor Links:- ये ऐसे लिंक हैं जो एक ही पेज पर किसी अलग स्थान की ओर इशारा करता हैं।
- Email Links:- ये वे लिंक्स हैं जो एक ईमेल एड्रेस की ओर इशारा करता हैं।
वर्डप्रेस गुटेनबर्ग टूल एडिटर के साथ हाइपरलिंक कैसे बनाएं?
गुटेनबर्ग पिछले वर्डप्रेस क्लासिक एडिटर टूल की तुलना में एक नया और अधिक उन्नत संपादकीय टूल है। अधिकांश सामग्री निर्माता गुटेनबर्ग के साथ अपने कंटेंट के साथ वेबपेज का निर्माण और यूआरएल या ऑटो पर्मालिंक जेनरट करते है।
यहाँ मैं आपको छवियों के कुछ क्लिप के साथ संक्षेप में समझाने की कोशिश करूँगा कि वर्डप्रेस गुटेनबर्ग के साथ इसे कैसे बनाया जाता हैं।
टेक्स्ट हाइपरलिंक्स
1. पृष्ठ का URL प्राप्त करने के लिए वांछित वेबसाइट या वेबपेज खोलें
2. पेज URL कॉपी करें

3. वर्डप्रेस का नया एडिटर टूल खोलें
4. उपयोग किए जाने वाले टेक्स्ट का चयन करें।
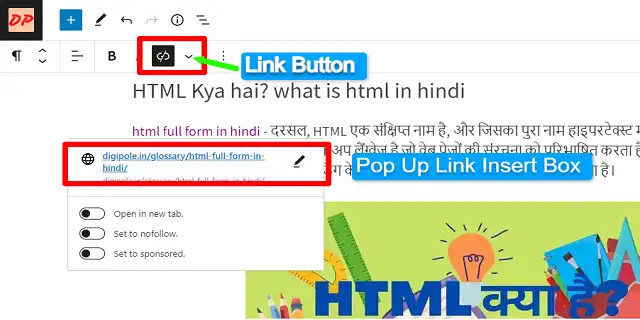
5. टूलबार पर इन्सर्ट हाइपरलिंक आइकन पर क्लिक करें।

6. दिए गए लिंक बॉक्स पर कॉपी किए गए पेज URL को पेस्ट करें
7. अब यह सुनिश्चित करने के लिए कि सब कुछ ठीक से काम कर रहा है, पाठ की समीक्षा करें और परीक्षण के आधार पर लिंक पर क्लिक करें।
Conclusion
Hyperlink आपकी साइट की नेविगेशन का एक महत्वपूर्ण तत्व हैं जो आपकी वेबसाइट को कई तरह के फाएदे पहुचा सकते हैं।
आंतरिक लिंक आपकी वेबसाइट की संरचना को परिभाषित करता हैं, साथही वे आपके उपयोगकर्ताओं को अधिक user experience प्रदान करता हैं, और खोज इंजन पर आपकी रैंकिंग को भी बढ़ाता हैं।उम्मीद है, Hyperlink क्या है? इसके बारे मेरे द्बारा दि गई ये जानकारी आपको काफी पसन्द आया होगा।
Hyperlink kya hai? इसके बारे मे आपके मन मे कोई सुझब या सबाल हो तो कृपया हमे कमेन्ट बक्स मे कमेन्ट करे, साथही इस तरह की और नई-नई जानकारी के लिए मेरे इस ब्लाग को जरुर Subscribe करे।
About The Author

Biswajit
Hi! Friends I am BISWAJIT, Founder & Author of 'DIGIPOLE HINDI'. This site is carried a lot of valuable Digital Marketing related Information such as Affiliate Marketing, Blogging, Make Money Online, Seo, Technology, Blogging Tools, etc. in the form of articles. I hope you will be able to get enough valuable information from this site and will enjoy it. Thank You.